
非同步的JavaScript與XML技術 ( Asynchronous JavaScript and XML )
AJAX是一套綜合了多項技術(JavaScript中加上HTML CSS和XML)的瀏覽器端網頁開發技術。
XHTML(或者 HTML)加上 CSS 來作為資料的呈現,
使用使用DOM作動態顯示與互動,
使用XML或XSLT來變更和操作資料,
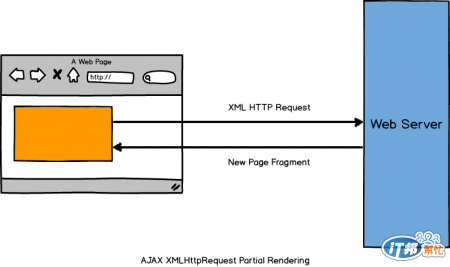
使用XMLHttpRequest與遠端的 web server 進行非同步地交換資料,
使用Javascript來結合上述功能。
過去網頁大多使用HTML頁面實現,
即使只有一部分頁面元素改變也需要重新載入整個頁面,
使用者切換網頁時,網頁必須重載、導致畫面會『閃一下』,
例如:
在傳統網頁裡,點選"關於我們"的按鈕,瀏覽器會把訊息送到伺服器,
伺服器運算完成後、畫面重新載入,才會顯示"關於我們"的網頁內容。
除了使用者瀏覽體驗比較不好之外,
伺服器也必須處理使用者每一次請求,讓網頁效率變低並加重伺服器的負擔
減少伺服器負擔,回應更即時
網站頁面無需刷新,使用者體驗較好
AJAX技術的關鍵在於XMLHttpRequest 這個javascript 物件,
透過此物件和伺服器進行非同步通訊,就能不在換網站頁面的情況下接收或傳送資料。
因為Ajax使用hash(#)來追蹤。
如果要連結單一文件多個網頁,那麼使用Ajax 只會載入第一個網頁,
傳統網頁想和瀏覽上一個網頁只要點選『上一頁』,就可以回到之前的頁面,
但AJAX是動態調整內容,只有載入第一個網頁,所以對Ajax來說,較難取得『上一頁』的內容,在SEO 部份也成為使用AJAX的課題。
例如google map
只要點選滑鼠,網頁不需重新刷新頁面,就可以切換地圖比例尺和想看的地圖。
參考資源
WIKI-AJAX
http://zh.wikipedia.org/wiki/AJAX
淺談Ajax
http://lms.tzuchi.com.tw/epaper/artical/index.php?id=file/21/digiinfo_5
什麼是Ajax?
http://wukm.blogspot.tw/2007/05/ajax.html
什麼是Ajax?
http://chenmike.pixnet.net/blog/post/25949189
